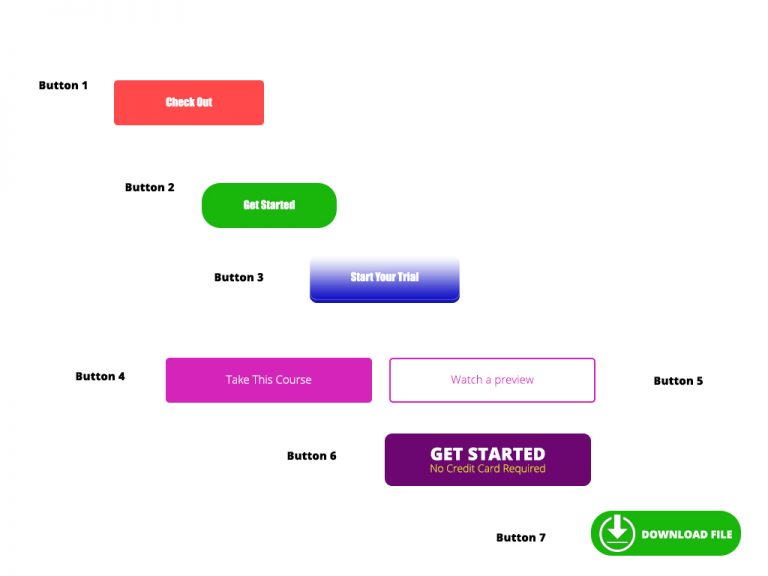
Photoshop Project 8: Experimenting With Different Call To Action Buttons
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we experiment with different types of Call To Action Buttons. Button 1: Simple rounded rectangle with a radius of 5px and some text. Button 2: Simple rounded rectangle with a radius of 25px and some text. Button 3: Radius of 10px. Plus gradient overlay. Plus drop shadow. Plus inner shadow….