
Similar Posts

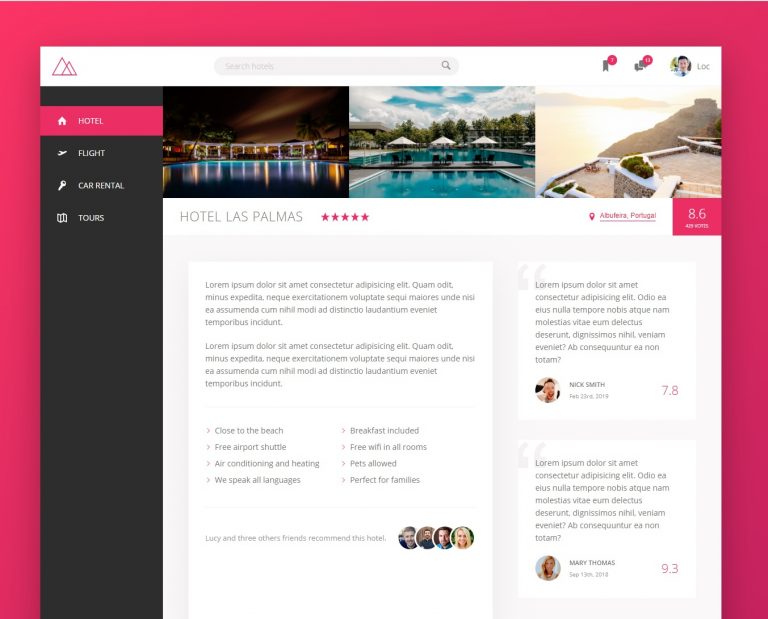
Website Project 4: Mastering Flexbox
The Trillo Project is a demo website designed to explore the many benefits of using Flexbox for website design. “CSS Flexible Box Layout, commonly known as Flexbox allows responsive elements within a container to be automatically arranged depending upon screen size.” – wikipedia. Check it out here… https://loctran.com.au/wp-content/projects/web/trillo/

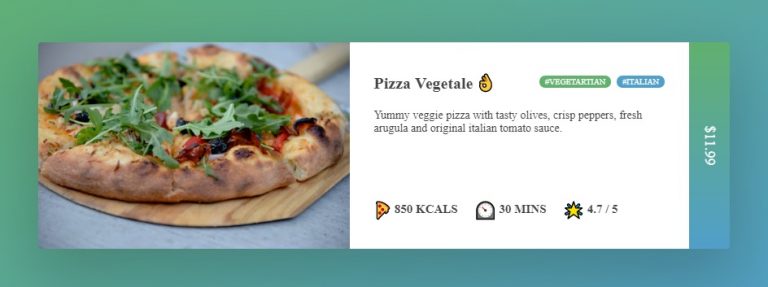
Website Project 3: Use Flexbox To Create A Product Info Card
Today I learnt how to create a very nice looking product info card using the flex function in html and css. The flex function allows you to easily layout different elements similar to the float function but in a much simpler and more feature rich way. I also added some emoticons which allow the user…

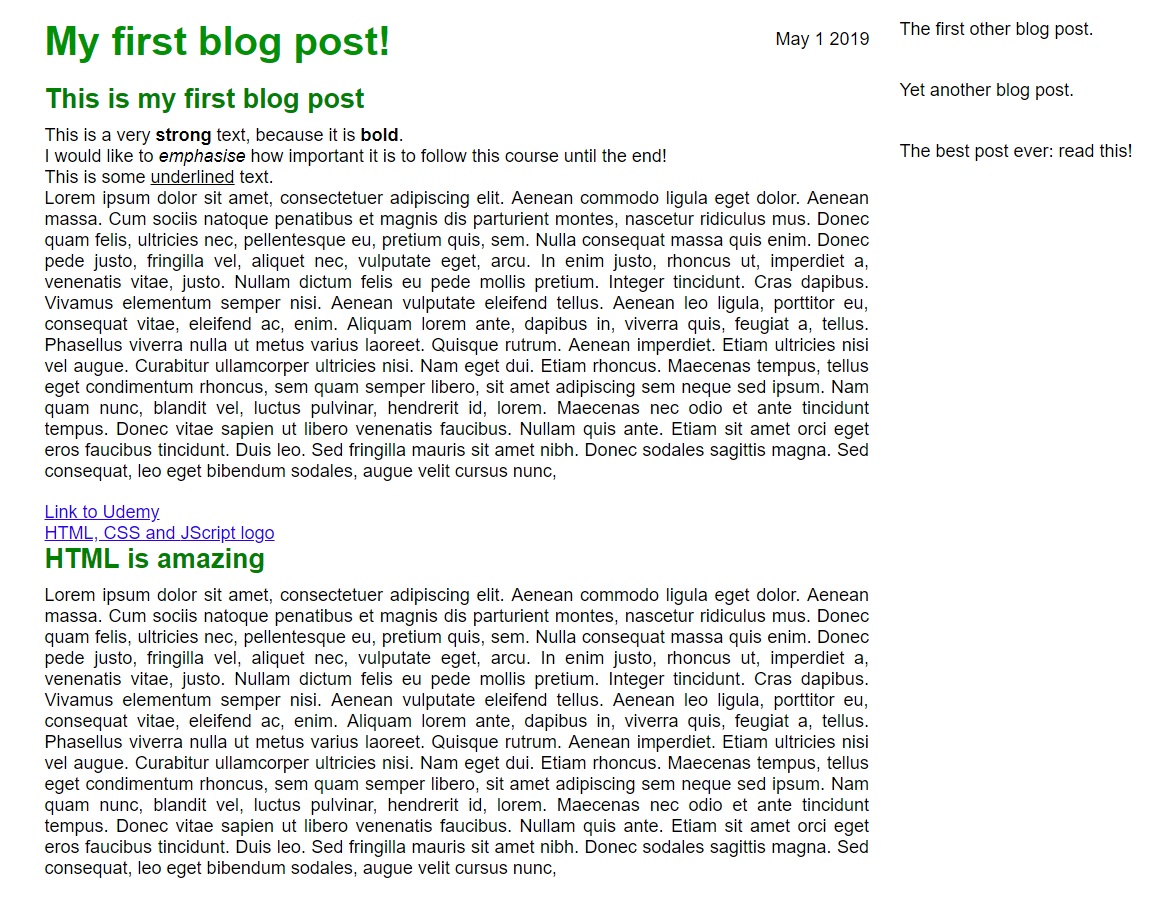
Website Project 2: Using HTML & CSS To Build A Responsive Real World Website
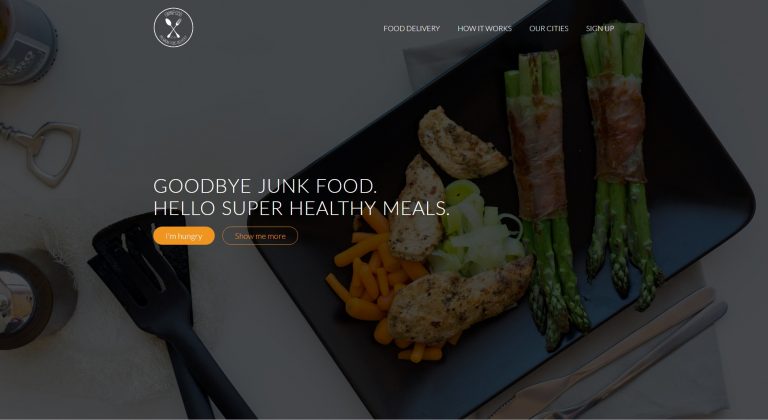
The Omnifood Project is a demo website built using HTML, CSS & JScript with Brackets – a lightweight yet powerful, modern text editor. It looks good on a variety of different web browsers as well as devices of different screen resolution. It incorporates many elements of modern web design and is built from scratch, by…

Website Project 3: Advanced CSS And SASS
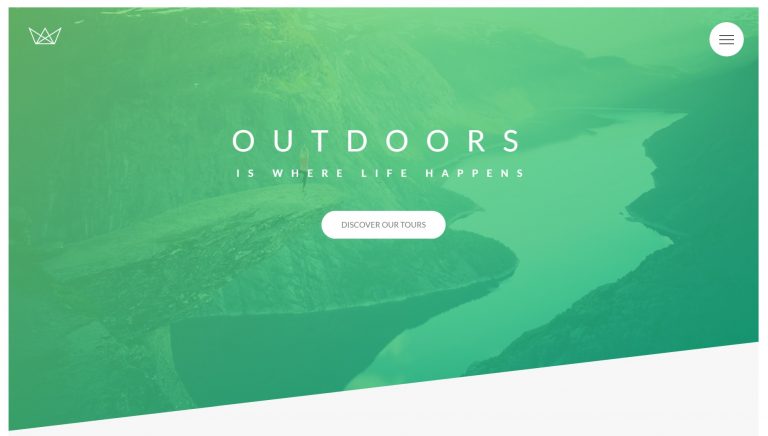
The Natours Project is a demo website built using HTML, CSS & SASS (SCSS) with Visual Studio Code which combines the simplicity of a source code editor with powerful developer tooling, like IntelliSense code completion and debugging. Highlights of this project include button & text animations, manipulation of background images, animating items when hovered and…