Website Project 2: Using HTML & CSS To Build A Responsive Real World Website
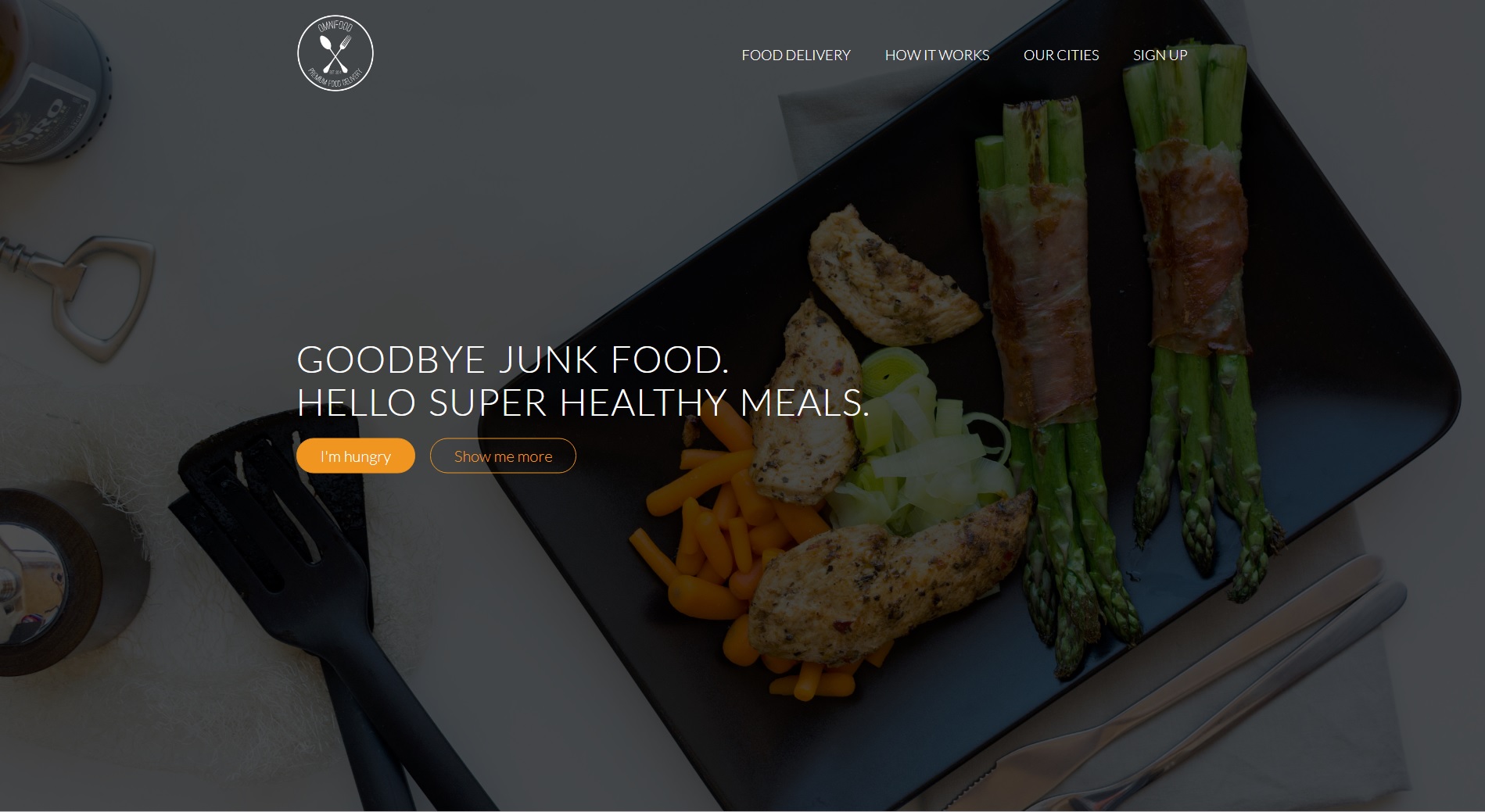
The Omnifood Project is a demo website built using HTML, CSS & JScript with Brackets – a lightweight yet powerful, modern text editor.
It looks good on a variety of different web browsers as well as devices of different screen resolution.
It incorporates many elements of modern web design and is built from scratch, by me 🙂
Check it out here… https://loctran.com.au/wp-content/projects/web/omnifood/