Similar Posts

Photoshop Project 9: Creating New Shapes Using The Pen Tool
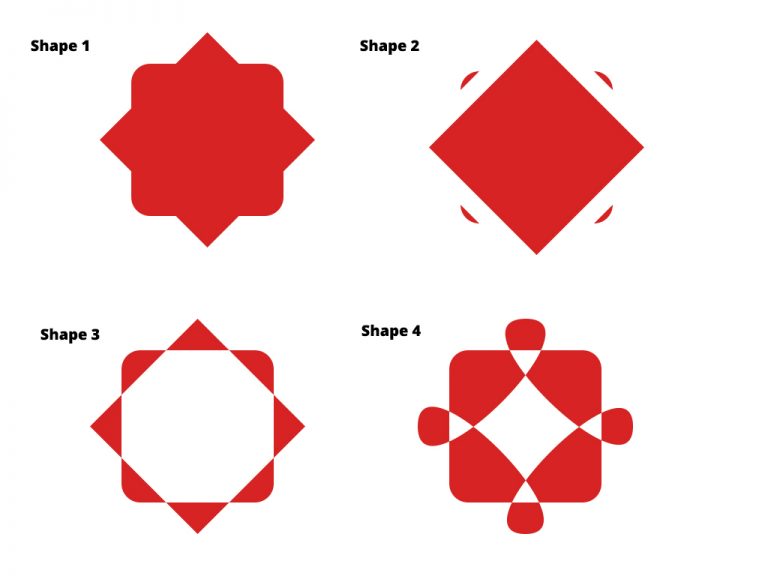
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we create some shapes and then customise them using the direct selection and pen tools. Shape 1: A square with a duplicated square on top of it. Use the free transform tool to rotate the second square by 45 degrees. Use the direct selection tool and set a radius to…

Photoshop Project 7: Select And Mask For Editing Hair
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project is an example of editing out hair. We start by using the quick selection tool to choose the girl. We then turn on the select and mask feature. From within the select and mask feature we can adjust the view mode, opacity and selection radius. We can then use the refine…

Photoshop Project 5: Change The Colour Of A Shirt
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this example we change the colour of a shirt. First we use the quick selection tool to isolate the shirt then turn on color adjustment – hue / saturation. Secondly we adjust the hue, saturation and lightness until we get the desired colour turning down the hue and saturation for a more…

Photoshop Project 11: Design A Flat Illustration
This example uses various Photoshop shapes and effects to create a flat illustration.

Photoshop Project 6: Remove Background
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we take a photo of a football, remove the background, add a shadow and apply a vignette effect. Use the quick selection tool to apply a selection around the ball. Create a layer mask and then use the pen tool to select the area underneath the ball. Use the paint…

Photoshop Project 14: Gold Text Effect
This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.