Similar Posts

Photoshop Project 7: Select And Mask For Editing Hair
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project is an example of editing out hair. We start by using the quick selection tool to choose the girl. We then turn on the select and mask feature. From within the select and mask feature we can adjust the view mode, opacity and selection radius. We can then use the refine…

Photoshop Project 3: Combine Two Images With Layer Masks
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project demonstrates how to combine elements from two different images into one. First we start by combing both images onto one PSD file. Then we enable a mask on the top layer and use the brush to get rid of the sky from one image and use the sky for the other….

Photoshop Project 4: Make The Inside Of An Orange Turn Purple
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this example we change the colour of the inside of an orange from blood orange to purple using hue / saturation from the list of color adjustment options. First we select the inside of the orange using the quick selection tool and then we adjust the hue and saturation to get the…

Photography Session 1: Photography Workshop With The Adelaide Digital Photography Meet-Up Group
Very excited to have completed my first photography workshop with the Adelaide Digital Photography Meet-Up Group! I now know about stuff like aperture, shutter speed and ISO… so can finally move away from using the camera’s automatic settings haha. Also, my camera is too old ? Thanks to Colin and Jessica for their kind support….

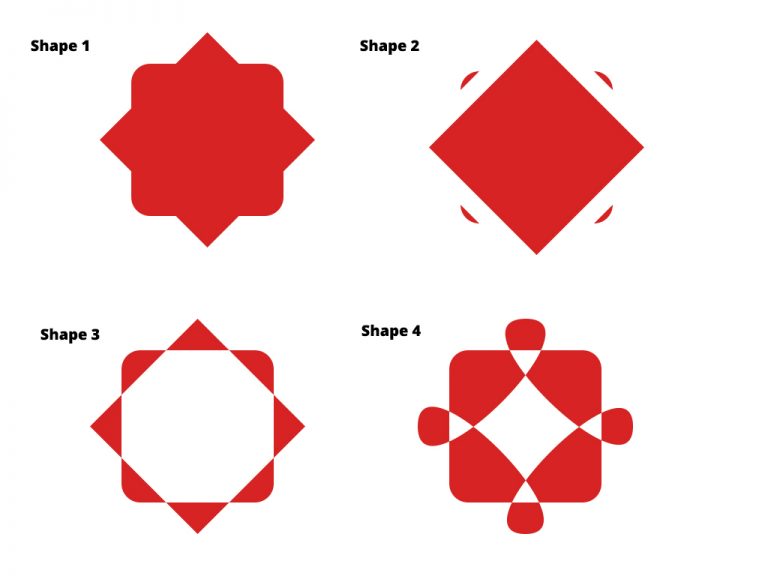
Photoshop Project 9: Creating New Shapes Using The Pen Tool
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we create some shapes and then customise them using the direct selection and pen tools. Shape 1: A square with a duplicated square on top of it. Use the free transform tool to rotate the second square by 45 degrees. Use the direct selection tool and set a radius to…

Photoshop Project 6: Remove Background
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we take a photo of a football, remove the background, add a shadow and apply a vignette effect. Use the quick selection tool to apply a selection around the ball. Create a layer mask and then use the pen tool to select the area underneath the ball. Use the paint…