Photoshop Project 14: Gold Text Effect
This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.
Photo

This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.

This text uses various Layer Styles including Gradient Overlay, Inner Shadow, Pattern Overlay, Stroke and Bevel & Emboss.

This example uses various Photoshop shapes and effects to create a flat illustration.

Very excited to have completed my first photography workshop with the Adelaide Digital Photography Meet-Up Group! I now know about stuff like aperture, shutter speed and ISO… so can finally move away from using the camera’s automatic settings haha. Also, my camera is too old ? Thanks to Colin and Jessica for their kind support….

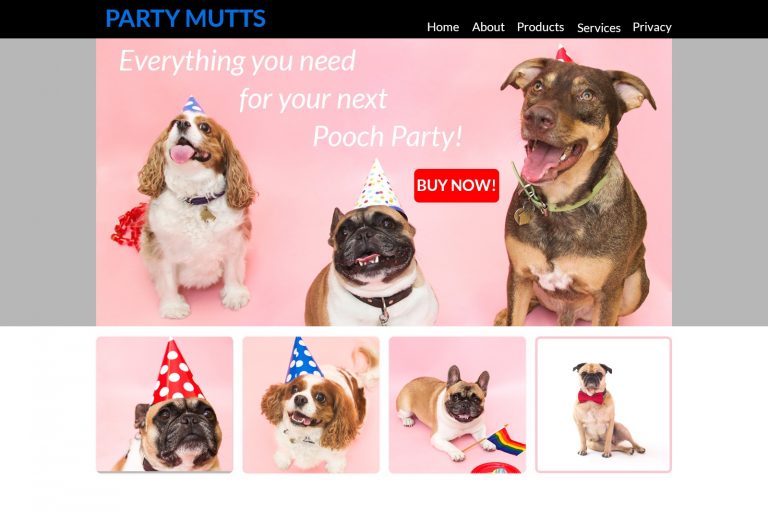
In this project we use the rectangle and rounded rectangle shapes to create a simple website layout. This includes a header, hero image and four featured images. We then add images using the clipping mask tool so that they fit nicely within the shapes / layout that we have designed.

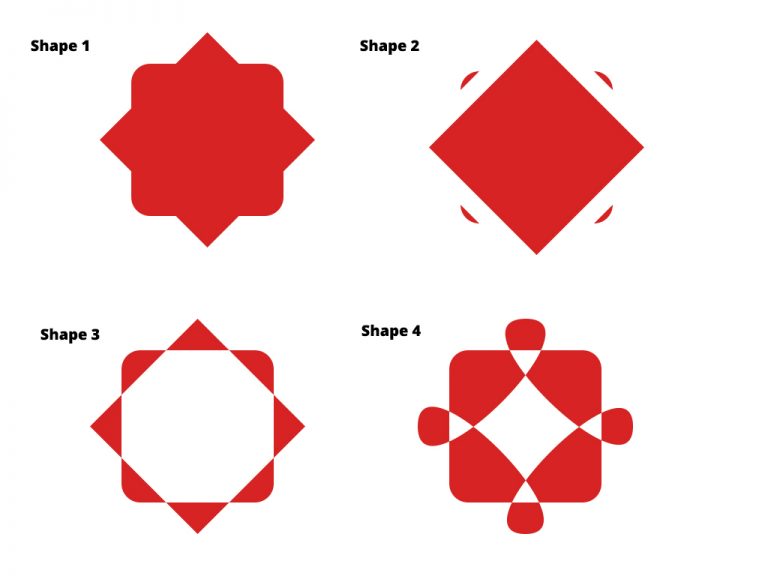
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we create some shapes and then customise them using the direct selection and pen tools. Shape 1: A square with a duplicated square on top of it. Use the free transform tool to rotate the second square by 45 degrees. Use the direct selection tool and set a radius to…

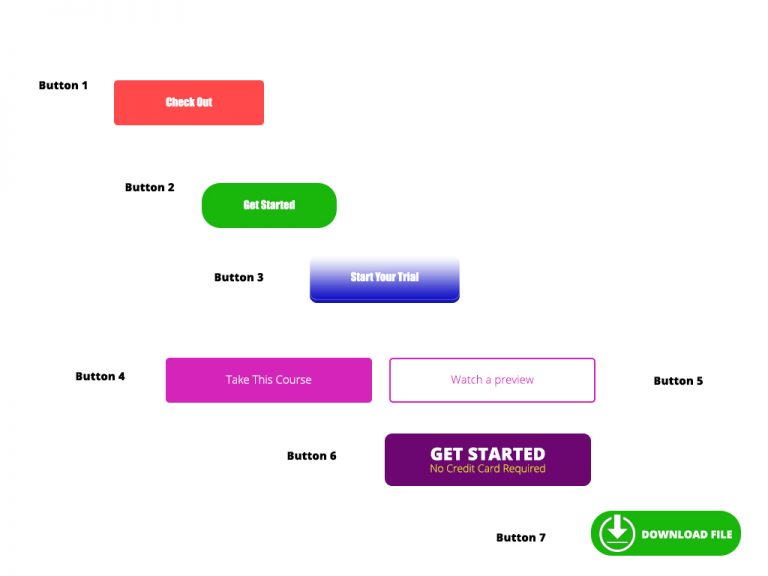
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we experiment with different types of Call To Action Buttons. Button 1: Simple rounded rectangle with a radius of 5px and some text. Button 2: Simple rounded rectangle with a radius of 25px and some text. Button 3: Radius of 10px. Plus gradient overlay. Plus drop shadow. Plus inner shadow….

[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project is an example of editing out hair. We start by using the quick selection tool to choose the girl. We then turn on the select and mask feature. From within the select and mask feature we can adjust the view mode, opacity and selection radius. We can then use the refine…

[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we take a photo of a football, remove the background, add a shadow and apply a vignette effect. Use the quick selection tool to apply a selection around the ball. Create a layer mask and then use the pen tool to select the area underneath the ball. Use the paint…

[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this example we change the colour of a shirt. First we use the quick selection tool to isolate the shirt then turn on color adjustment – hue / saturation. Secondly we adjust the hue, saturation and lightness until we get the desired colour turning down the hue and saturation for a more…
Are you looking for assistance with your web development, data analytics or digital marketing project?
Send me your details and let's have a chat about what I can do for you!
Your privacy is important, learn more here...
Hello, my name is Loc Tran and I help Marketing Managers boost their confidence in Digital Marketing, Web Development and Data Analytics so that they can demonstrate a positive impact to the bottom line.
I work with Agencies, Companies and Private Individuals to:
✓ Prevent wasted ad spend through improved strategy, tracking and optimisation
✓ Integrate creative, content and data analytics to drive measurable results
✓ Better show how your work directly contributes to revenue
I do this through one-on-one coaching as well as my Digital Manager boot camp where I show you the fundamentals of Performance Based and Data Driven Integrated Marketing.