Website Project 4: Mastering Flexbox
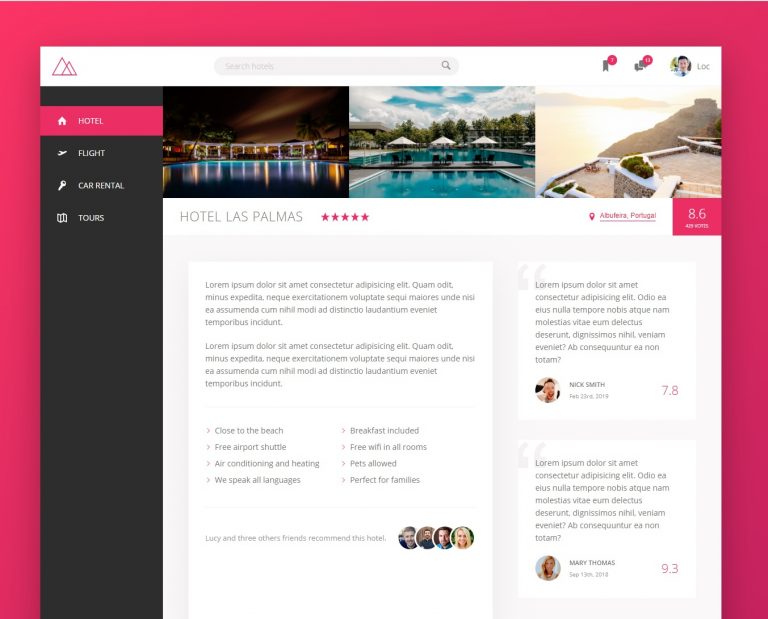
The Trillo Project is a demo website designed to explore the many benefits of using Flexbox for website design. “CSS Flexible Box Layout, commonly known as Flexbox allows responsive elements within a container to be automatically arranged depending upon screen size.” – wikipedia. Check it out here… https://loctran.com.au/wp-content/projects/web/trillo/