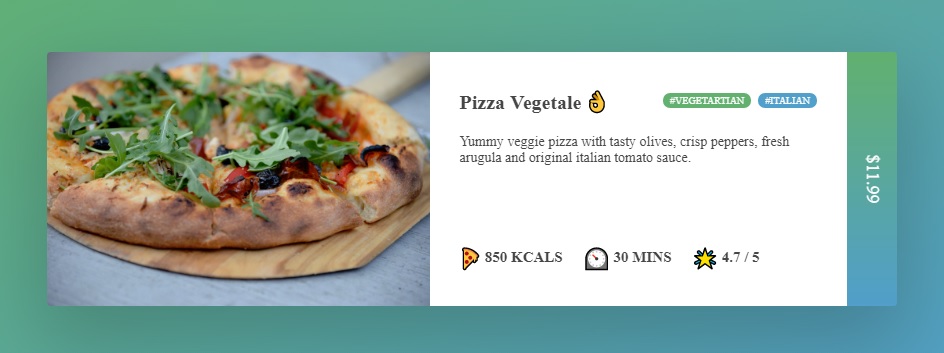
Website Project 3: Use Flexbox To Create A Product Info Card

Today I learnt how to create a very nice looking product info card using the flex function in html and css.
The flex function allows you to easily layout different elements similar to the float function but in a much simpler and more feature rich way.
I also added some emoticons which allow the user to quickly get an idea of what each element is about.
Check it out here… https://codepen.io/loc-tran/pen/xNzvoN