Similar Posts

Photoshop Project 14: Gold Text Effect
This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.

Photoshop Project 8: Experimenting With Different Call To Action Buttons
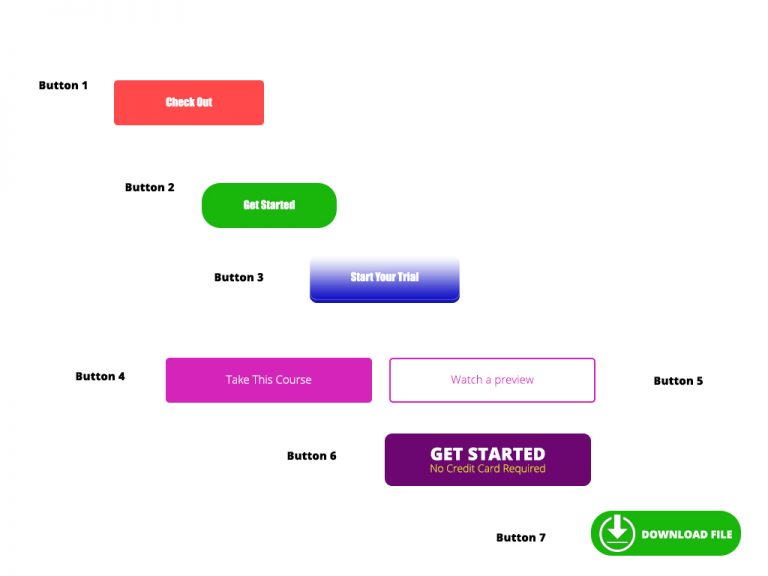
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we experiment with different types of Call To Action Buttons. Button 1: Simple rounded rectangle with a radius of 5px and some text. Button 2: Simple rounded rectangle with a radius of 25px and some text. Button 3: Radius of 10px. Plus gradient overlay. Plus drop shadow. Plus inner shadow….

Photoshop Project 9: Creating New Shapes Using The Pen Tool
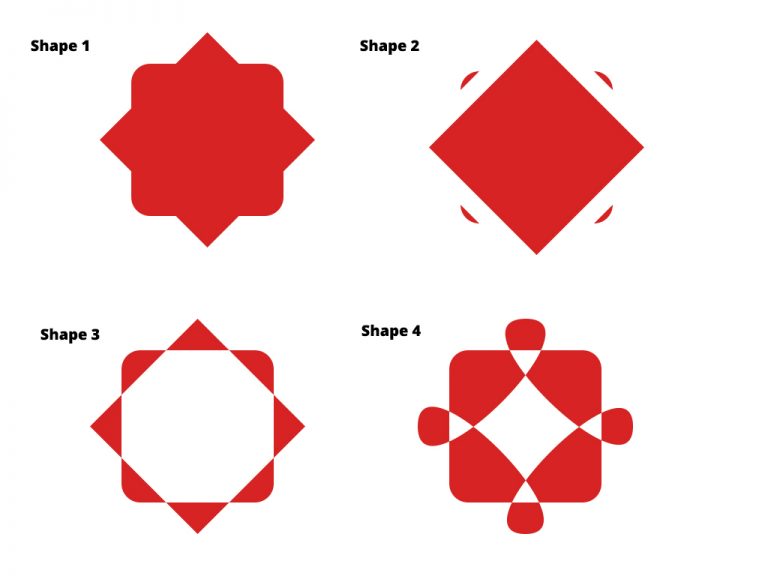
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we create some shapes and then customise them using the direct selection and pen tools. Shape 1: A square with a duplicated square on top of it. Use the free transform tool to rotate the second square by 45 degrees. Use the direct selection tool and set a radius to…

Photoshop Project 11: Design A Flat Illustration
This example uses various Photoshop shapes and effects to create a flat illustration.

Photoshop Project 12: Create Shiny 3D Text
This text uses various Layer Styles including Gradient Overlay, Inner Shadow, Pattern Overlay, Stroke and Bevel & Emboss.

Photoshop Project 1: Make A Photo Black & White And Then Highlight The Lips & Finger Nails
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project demonstrates how to take a colour photo and change it to Black & White. We then adjust the colour Properties to enhance the hair (reducing the Blues and Magentas). And then we use the Brush tool to bring back the red lips and finger nails. [siteorigin_widget class=”WP_Widget_Custom_HTML”][/siteorigin_widget]