Photoshop Project 14: Gold Text Effect

This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.


This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.
{"question":"What percentage of CEOs don't trust their CMOs?","answers":["60%","80%","100%"],"correctAnswer":1}
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project demonstrates how to soften skin imperfections. First we start by softening the light and opacity of the image. Then we apply a surface blur and use the brush tool to bring back the details. [siteorigin_widget class=”WP_Widget_Custom_HTML”][/siteorigin_widget]

[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this example we change the colour of the inside of an orange from blood orange to purple using hue / saturation from the list of color adjustment options. First we select the inside of the orange using the quick selection tool and then we adjust the hue and saturation to get the…

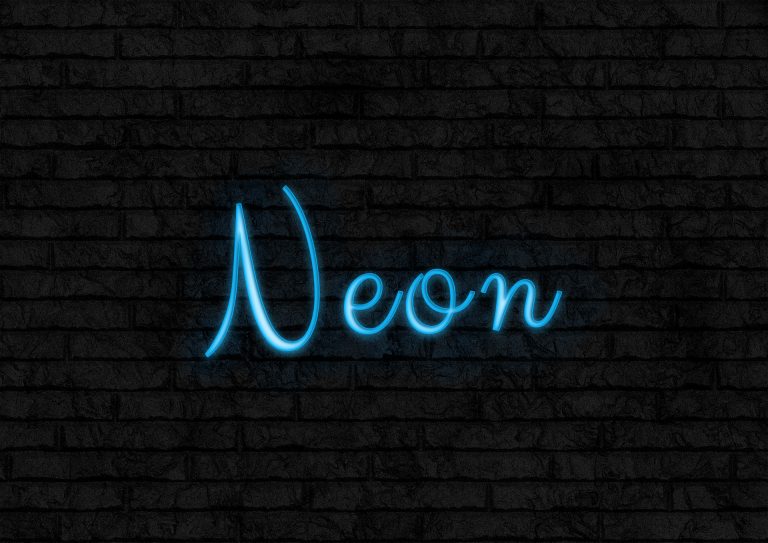
This text uses various two Adjustment Layers – Hue & Saturation and Brightness & Contrast. The background also uses a Camera Raw Filter. Text effects include a Stroke, Inner Shadow, Inner Glow, Drop Shadow and also a Soft Light for some background glow.

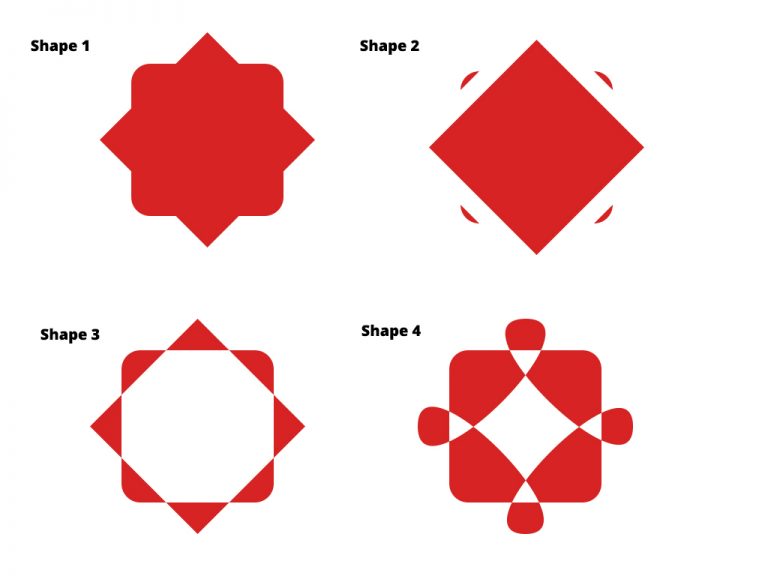
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we create some shapes and then customise them using the direct selection and pen tools. Shape 1: A square with a duplicated square on top of it. Use the free transform tool to rotate the second square by 45 degrees. Use the direct selection tool and set a radius to…

[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project is an example of editing out hair. We start by using the quick selection tool to choose the girl. We then turn on the select and mask feature. From within the select and mask feature we can adjust the view mode, opacity and selection radius. We can then use the refine…

[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project demonstrates how to take a colour photo and change it to Black & White. We then adjust the colour Properties to enhance the hair (reducing the Blues and Magentas). And then we use the Brush tool to bring back the red lips and finger nails. [siteorigin_widget class=”WP_Widget_Custom_HTML”][/siteorigin_widget]
Are you looking for assistance with your web development, data analytics or digital marketing project?
Send me your details and let's have a chat about what I can do for you!
Your privacy is important, learn more here...
Hello, my name is Loc Tran and I help Marketing Managers boost their confidence in Digital Marketing, Web Development and Data Analytics so that they can demonstrate a positive impact to the bottom line.
I work with Agencies, Companies and Private Individuals to:
✓ Prevent wasted ad spend through improved strategy, tracking and optimisation
✓ Integrate creative, content and data analytics to drive measurable results
✓ Better show how your work directly contributes to revenue
I do this through one-on-one coaching as well as my Digital Manager boot camp where I show you the fundamentals of Performance Based and Data Driven Integrated Marketing.