Photoshop Project 14: Gold Text Effect
This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.

This text effect uses various Layer Styles including: Color Overlay; Inner Glow; Inner Shadow; Drop Shadow; Stroke; Bevel & Emboss; and Gradient Overlay.

The Trillo Project is a demo website designed to explore the many benefits of using Flexbox for website design. “CSS Flexible Box Layout, commonly known as Flexbox allows responsive elements within a container to be automatically arranged depending upon screen size.” – wikipedia. Check it out here… https://loctran.com.au/wp-content/projects/web/trillo/

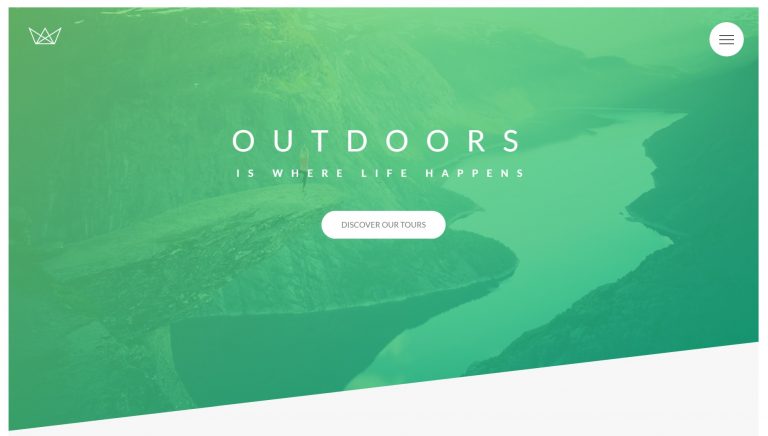
The Natours Project is a demo website built using HTML, CSS & SASS (SCSS) with Visual Studio Code which combines the simplicity of a source code editor with powerful developer tooling, like IntelliSense code completion and debugging. Highlights of this project include button & text animations, manipulation of background images, animating items when hovered and…

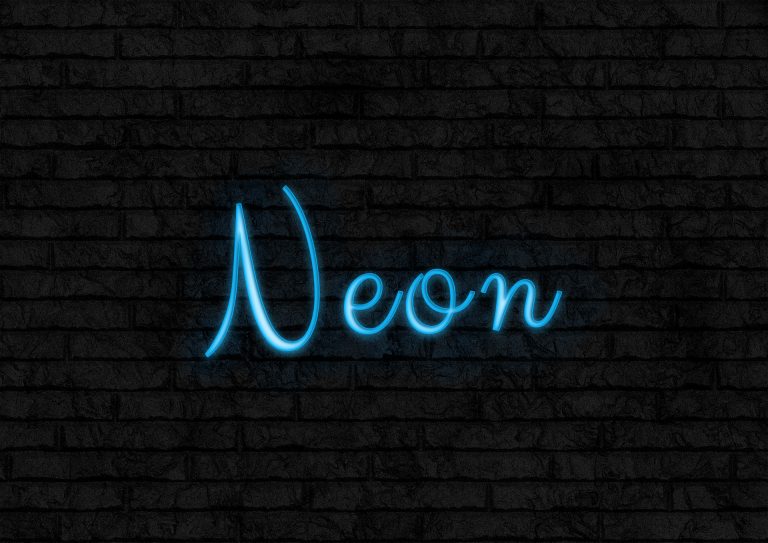
This text uses various two Adjustment Layers – Hue & Saturation and Brightness & Contrast. The background also uses a Camera Raw Filter. Text effects include a Stroke, Inner Shadow, Inner Glow, Drop Shadow and also a Soft Light for some background glow.

This text uses various Layer Styles including Gradient Overlay, Inner Shadow, Pattern Overlay, Stroke and Bevel & Emboss.

This example uses various Photoshop shapes and effects to create a flat illustration.

Very excited to have completed my first photography workshop with the Adelaide Digital Photography Meet-Up Group! I now know about stuff like aperture, shutter speed and ISO… so can finally move away from using the camera’s automatic settings haha. Also, my camera is too old 🙁 Thanks to Colin and Jessica for their kind support….

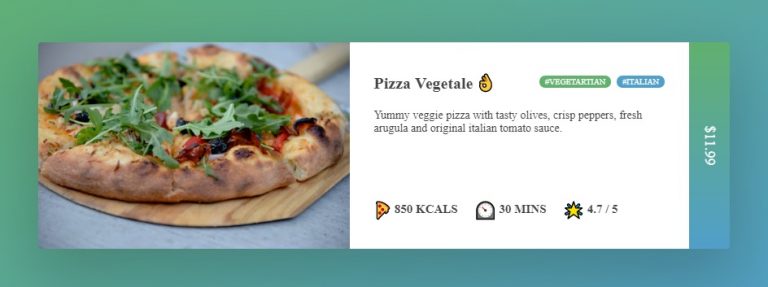
Today I learnt how to create a very nice looking product info card using the flex function in html and css. The flex function allows you to easily layout different elements similar to the float function but in a much simpler and more feature rich way. I also added some emoticons which allow the user…

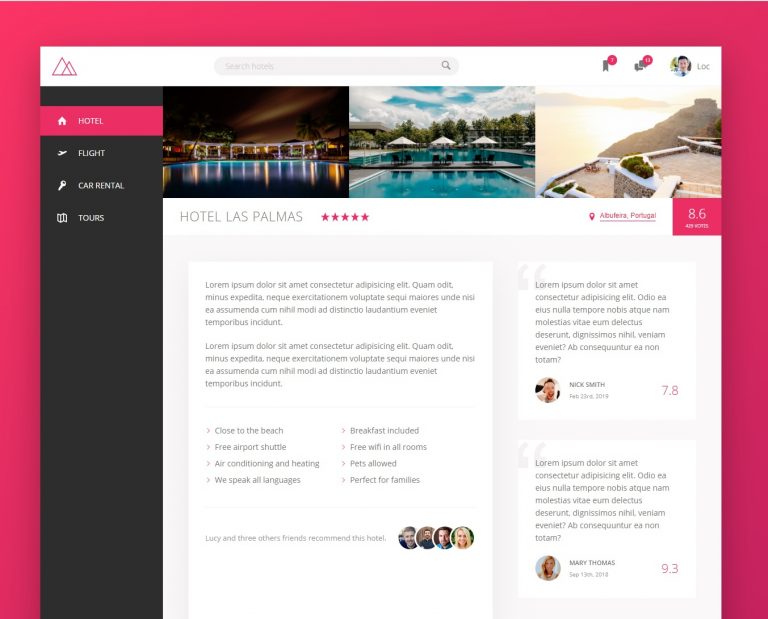
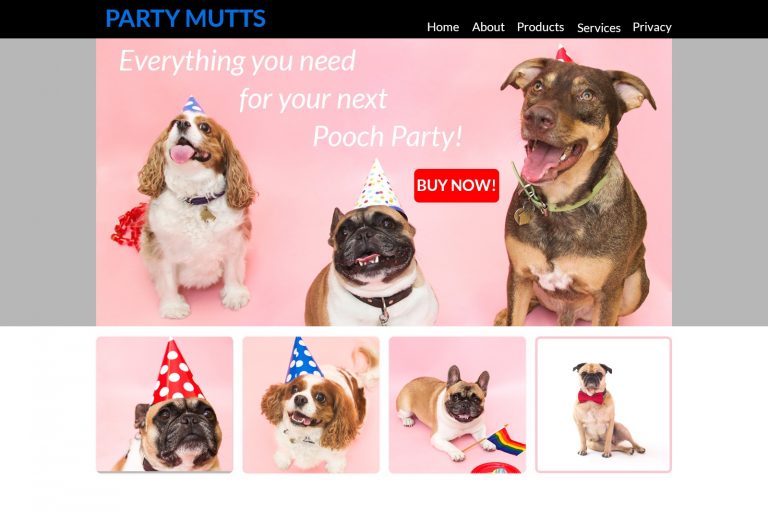
In this project we use the rectangle and rounded rectangle shapes to create a simple website layout. This includes a header, hero image and four featured images. We then add images using the clipping mask tool so that they fit nicely within the shapes / layout that we have designed.

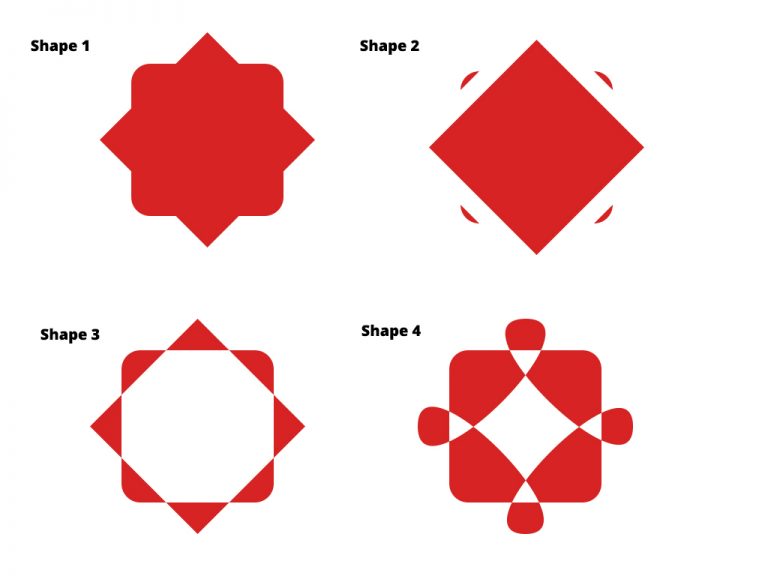
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we create some shapes and then customise them using the direct selection and pen tools. Shape 1: A square with a duplicated square on top of it. Use the free transform tool to rotate the second square by 45 degrees. Use the direct selection tool and set a radius to…
Are you looking for assistance with your web development, data analytics or digital marketing project?
Send me your details and let's have a chat about what I can do for you!
Your privacy is important, learn more here...
Hello, my name is Loc Tran and I help Marketing Managers boost their confidence in Digital Marketing, Web Development and Data Analytics so that they can demonstrate a positive impact to the bottom line.
I work with Agencies, Companies and Private Individuals to:
✓ Prevent wasted ad spend through improved strategy, tracking and optimisation
✓ Integrate creative, content and data analytics to drive measurable results
✓ Better show how your work directly contributes to revenue
I do this through one-on-one coaching as well as my Digital Manager boot camp where I show you the fundamentals of Performance Based and Data Driven Integrated Marketing.