Similar Posts

Photoshop Project 12: Create Shiny 3D Text
This text uses various Layer Styles including Gradient Overlay, Inner Shadow, Pattern Overlay, Stroke and Bevel & Emboss.

Photoshop Project 2: Softening Skin Imperfections
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project demonstrates how to soften skin imperfections. First we start by softening the light and opacity of the image. Then we apply a surface blur and use the brush tool to bring back the details. [siteorigin_widget class=”WP_Widget_Custom_HTML”][/siteorigin_widget]

Photoshop Project 4: Make The Inside Of An Orange Turn Purple
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this example we change the colour of the inside of an orange from blood orange to purple using hue / saturation from the list of color adjustment options. First we select the inside of the orange using the quick selection tool and then we adjust the hue and saturation to get the…

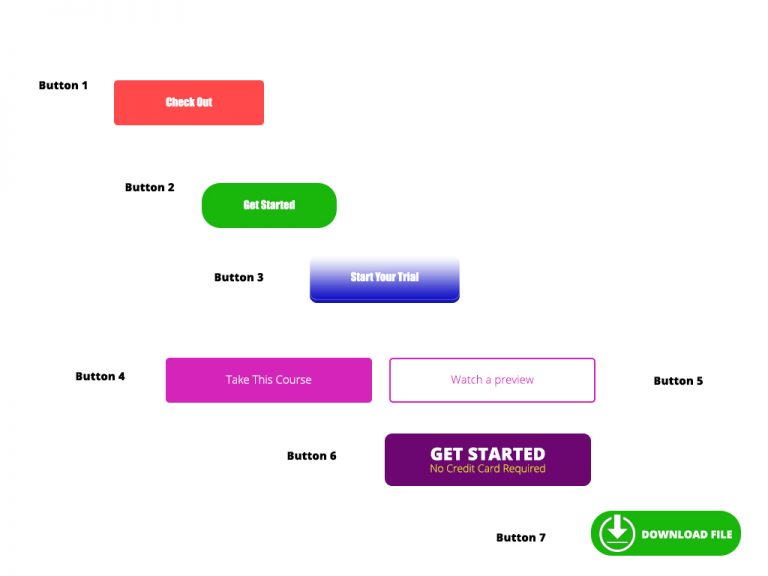
Photoshop Project 8: Experimenting With Different Call To Action Buttons
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] In this project we experiment with different types of Call To Action Buttons. Button 1: Simple rounded rectangle with a radius of 5px and some text. Button 2: Simple rounded rectangle with a radius of 25px and some text. Button 3: Radius of 10px. Plus gradient overlay. Plus drop shadow. Plus inner shadow….

Photography Session 1: Photography Workshop With The Adelaide Digital Photography Meet-Up Group
Very excited to have completed my first photography workshop with the Adelaide Digital Photography Meet-Up Group! I now know about stuff like aperture, shutter speed and ISO… so can finally move away from using the camera’s automatic settings haha. Also, my camera is too old ? Thanks to Colin and Jessica for their kind support….

Photoshop Project 7: Select And Mask For Editing Hair
[siteorigin_widget class=”WP_Widget_Media_Image”][/siteorigin_widget] This project is an example of editing out hair. We start by using the quick selection tool to choose the girl. We then turn on the select and mask feature. From within the select and mask feature we can adjust the view mode, opacity and selection radius. We can then use the refine…